
Foobar 에 뭔가 플러그인을 끼워 넣기란 보통 어려운 일이 아닙니다.
그러다가 ibiza15a 라는 걸 알게 되었습니다.
바로 Apple 의 그것과 비슷한 느낌 :) ..
제가 구하게 된 것은 한글판으로서 , 어느분께서 제작하신지 알수가 없어서 변경자를 표시 할 수 없네요 ㅠ_ㅠ;
다소 사용법은 쉽지 않은 편 이지만 설치 하나는 간단 합니다.
먼저 Foobar 0.9.5.6 을 설치 합니다.
기존에 다른 설정을 적용 하신 것이라면 제대로 작동에 보장을 받을 수 없더군요.
저 같은 경우 다 지우고 새로 설치 했습니다.
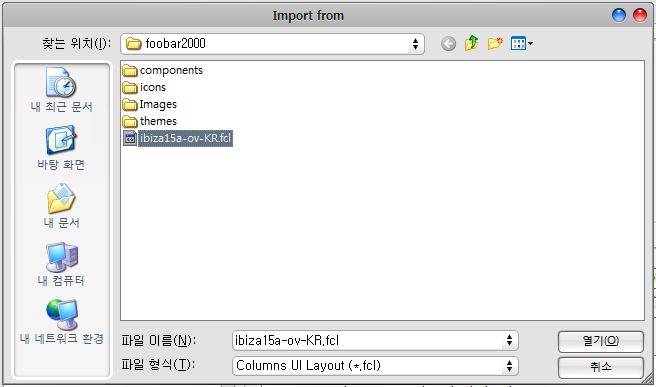
그런다음 이 파일을 foobar2000 폴더 안에 덮어 쒸웁니다.
그런다음 foobar2000 을 실행하면 UI 선택을 묻는 창이 뜹니다.
이때 사용자 UI 를 위해서 ColumsUI 를 선택 해서 실행 합니다.
처음 실행하면 심심합니다 -_-;
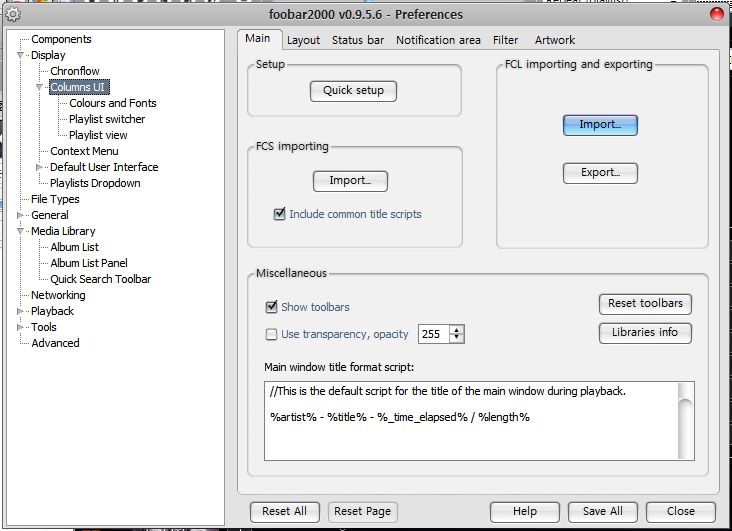
여기서 이제 File 메뉴에 있는 Perferences 항목으로 이동 합니다.


누군가 한글판을 제작해 주신듯 한데 .. 원작자 분을 찾을 수가 없군요 .
별도로 추가 설정을 할 수 있지만 ..
기본적으로 되어 있는 설정 만으로도 훌륭 합니다.
이 플러그인UI 는 앨범아트를 cover.jpg 로 찾지 않습니다.
folder.jpg 로 찾더군요 (매우 귀찮습니다 -_-; )
그럼으로 cover.jpg 가 각 폴더 내에 있다면 일일히 복사해서 folder.jpg 로 만들어 줘야 앨범아트 보이는 곳에 보이더군요.
또한 음악가는 aritist.jpg 로 파일을 따로 만들어야 합니다.
다소 귀찮지만 .. 한번 작업 해 놓으면 이리저리 앨범아트 골라 가면서 들어 볼수 있는 비주얼 적인 면이 있기 때문에 재미난 UI 가 됩니다.
- 주의 -
ATi 비디오 카드의 경우 최신의 드라이버를 쓰시기 바랍니다.
회사컴퓨터의 비디오카드가 X1550 인데 , 초기 설치시 pixelmap 을 설정 할 수 없는 오류가 나더군요. (아마 OpenGL 로 렌더링 하는듯)
드라이버 업데이트 이후에 이런 문제가 사라 졌습니다.
ATi .. 이래서 정이 안가네요 ...
- 추가 -
Chronflow 에 조정된 Cover Display 스크립트가 있습니다.
기본 뷰 보다 조금 시점이 아래에 있는 것으로 앨범 아트가 더 잘 보입니다.
새로운 것으로 하나 만드신 다음 스크립트 코드 쪽에 넣어 주세요.
// Author: mil3s (moded by br3tt for point of view)
// General Notes:
// Most of these functions return an array with 3 elements
// These are the x,y,z coordinates in 3d-space
// x is left to right
// y is bottom to top
// z is front to backvar
coverSpacing = 0.12;
/************************* COVER DISPLAY *****************/
// These functions define the Display of the single Covers
// The given parameter coverId is a floating point number.
// It is 0 for the center cover, 1 for the one right
// beneath it, -1 for the one on the left side and so on.
// During movement the values float between the integer
// values.
function coverPosition(coverId)
{
var x, y, z;
y = 0;
if (Math.abs(coverId) <= 1)
{
// The centered cover
z = 4 + 0.5 * (1 - Math.abs(coverId));
x = coverId * 0.875;
} else {
// The covers on the side
z = 4 - (Math.abs(coverId)-1) * 0.01;
x = 0.875 + coverSpacing * (Math.abs(coverId)-1);
if (coverId < 0)
x *= -1;
}
return new Array(x, y, z);
}
// return array is (angle, x, y, z) - this rotates
// the cover *angle* degrees around the vector (x,y,z)
// With (0,0,0,0) the cover is parallel to the x-y-Plane
function coverRotation(coverId)
{
var angle;
if (Math.abs(coverId) < 1)
{
// The centered cover
angle = coverId * -60;
} else {
// The covers on the side
if (coverId > 0)
angle = -60;
else
angle = 60;
}
return new Array(angle, 0, 1, 0);
}
// Defines the the size boundaries for the cover.
// Aspect ratio is preserved.
// Return Array is (widht, height)
function coverSizeLimits(coverId)
{
return new Array(1, 1);
}
// Sets which point of the cover coverPosition() defines
// (-1,-1) means bottom left, (0,0) means center,
// (1,1) means top right, (0, -1) means bottom center etc.
// The cover is also rotated around this point.
function coverAlign(coverId)
{
return new Array(0, -1);
}
// Defines the range of covers to draw.
// Return array is (leftmostCover, rightmostCover)
// This interval shouldn't be larger than 80
// The center cover is 0.
function drawCovers()
{
return new Array(-30, 30);
}
// In which direction should the fov be expanded/shrinked
// when the panel is resized?
// If this returns (0,1), the height is fixed.
// If this returns (1,0), the width is fixed.
// You can also return stuff like (0.5,0.5) or (7, 3)
// The values determine how important it is for this
// dimension to stay fixed.
function aspectBehaviour()
{
return new Array(0, 1);
}
/************************** CAMMERA SETUP ****************/
// Position of the viewport
function eyePos()
{
return new Array(0, 0.90, 6.0);
}
// Defines the point for the eye to look at
function lookAt()
{
return new Array(-0.0, -0.75, 0.6);
}
// Used to rotate the view.
// The returned Vector points upwards in the viewport.
// This vector must not be parallel to the line of sight from the
// eyePos point to the lookAt point.
function upVector()
{
return new Array(0, 1, 0);
}
/************************** MIRROR SETUP *****************/
function showMirrorPlane()
{
return true; // return false to hide the mirror
}
// Any Point on the Mirror Plane
function mirrorPoint ()
{
return new Array(0, 0, 0);
}
// Normal of the Mirror Plane
function mirrorNormal ()
{
return new Array(0, 1, 0);
}
// General Notes:
// Most of these functions return an array with 3 elements
// These are the x,y,z coordinates in 3d-space
// x is left to right
// y is bottom to top
// z is front to backvar
coverSpacing = 0.12;
/************************* COVER DISPLAY *****************/
// These functions define the Display of the single Covers
// The given parameter coverId is a floating point number.
// It is 0 for the center cover, 1 for the one right
// beneath it, -1 for the one on the left side and so on.
// During movement the values float between the integer
// values.
function coverPosition(coverId)
{
var x, y, z;
y = 0;
if (Math.abs(coverId) <= 1)
{
// The centered cover
z = 4 + 0.5 * (1 - Math.abs(coverId));
x = coverId * 0.875;
} else {
// The covers on the side
z = 4 - (Math.abs(coverId)-1) * 0.01;
x = 0.875 + coverSpacing * (Math.abs(coverId)-1);
if (coverId < 0)
x *= -1;
}
return new Array(x, y, z);
}
// return array is (angle, x, y, z) - this rotates
// the cover *angle* degrees around the vector (x,y,z)
// With (0,0,0,0) the cover is parallel to the x-y-Plane
function coverRotation(coverId)
{
var angle;
if (Math.abs(coverId) < 1)
{
// The centered cover
angle = coverId * -60;
} else {
// The covers on the side
if (coverId > 0)
angle = -60;
else
angle = 60;
}
return new Array(angle, 0, 1, 0);
}
// Defines the the size boundaries for the cover.
// Aspect ratio is preserved.
// Return Array is (widht, height)
function coverSizeLimits(coverId)
{
return new Array(1, 1);
}
// Sets which point of the cover coverPosition() defines
// (-1,-1) means bottom left, (0,0) means center,
// (1,1) means top right, (0, -1) means bottom center etc.
// The cover is also rotated around this point.
function coverAlign(coverId)
{
return new Array(0, -1);
}
// Defines the range of covers to draw.
// Return array is (leftmostCover, rightmostCover)
// This interval shouldn't be larger than 80
// The center cover is 0.
function drawCovers()
{
return new Array(-30, 30);
}
// In which direction should the fov be expanded/shrinked
// when the panel is resized?
// If this returns (0,1), the height is fixed.
// If this returns (1,0), the width is fixed.
// You can also return stuff like (0.5,0.5) or (7, 3)
// The values determine how important it is for this
// dimension to stay fixed.
function aspectBehaviour()
{
return new Array(0, 1);
}
/************************** CAMMERA SETUP ****************/
// Position of the viewport
function eyePos()
{
return new Array(0, 0.90, 6.0);
}
// Defines the point for the eye to look at
function lookAt()
{
return new Array(-0.0, -0.75, 0.6);
}
// Used to rotate the view.
// The returned Vector points upwards in the viewport.
// This vector must not be parallel to the line of sight from the
// eyePos point to the lookAt point.
function upVector()
{
return new Array(0, 1, 0);
}
/************************** MIRROR SETUP *****************/
function showMirrorPlane()
{
return true; // return false to hide the mirror
}
// Any Point on the Mirror Plane
function mirrorPoint ()
{
return new Array(0, 0, 0);
}
// Normal of the Mirror Plane
function mirrorNormal ()
{
return new Array(0, 1, 0);
}
 foobar2K_ibiza15a_0956.zip
foobar2K_ibiza15a_0956.zip


