사진생활
웹브라우저의 컬러매니지먼트 (Color management) 설정하기.
rageworx
2008. 8. 8. 20:49
아는 형님의 이글루에 들리니 정말 좋은 정보가 있어서 퍼옵니다.
원래 SLRclub 에 있는 정보라는데 .. ㅎㅎ





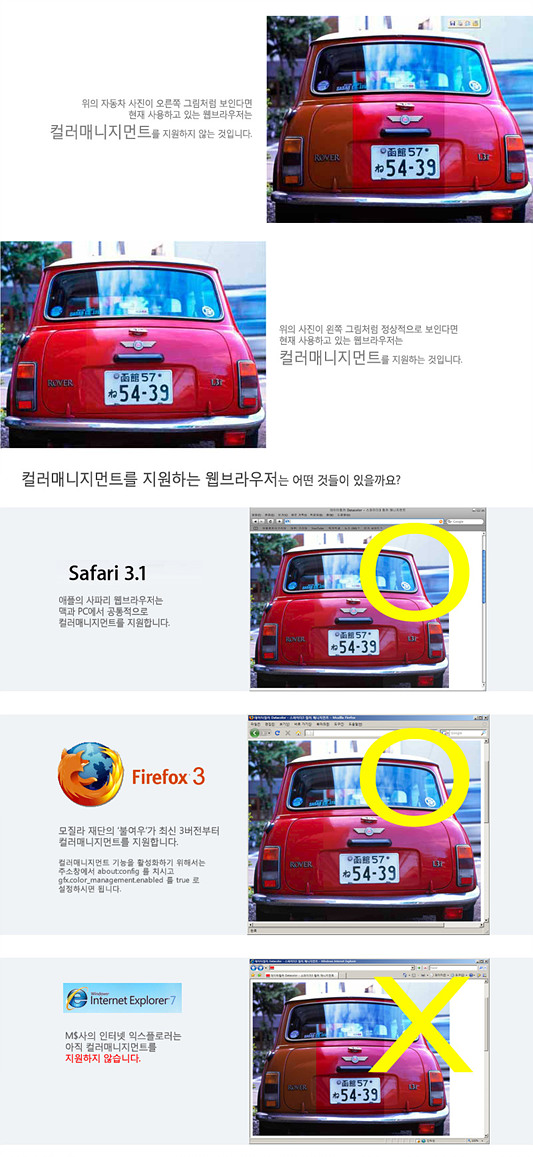
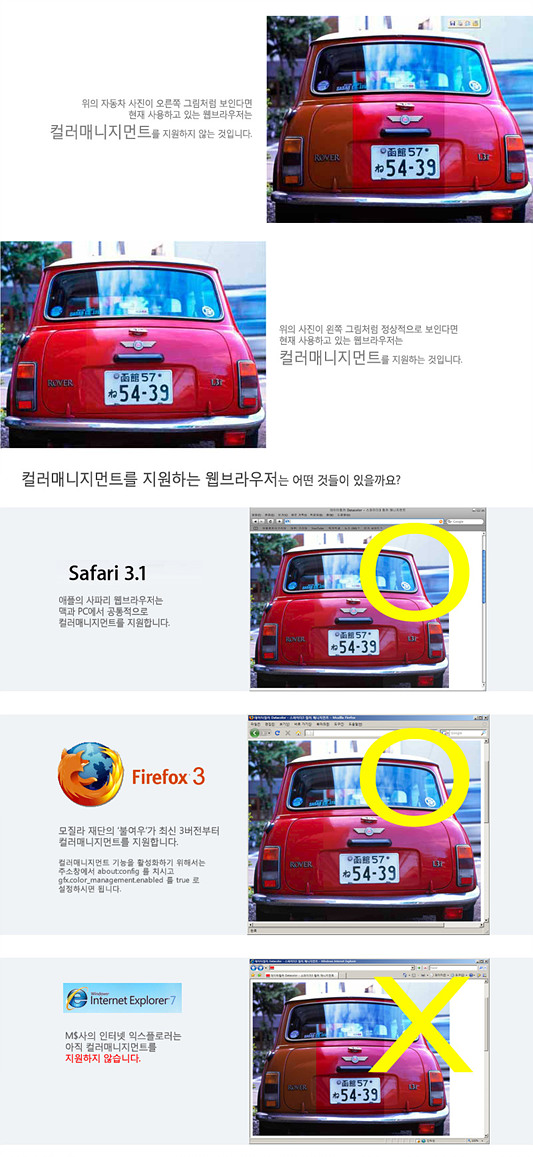
파이어폭스3 에서는 이 기능을 지원 한다고 합니다.
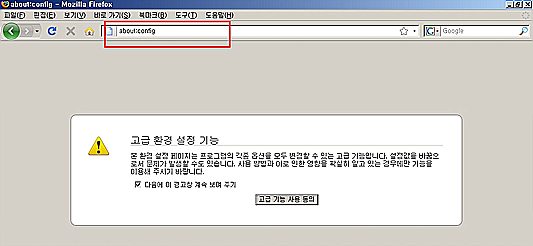
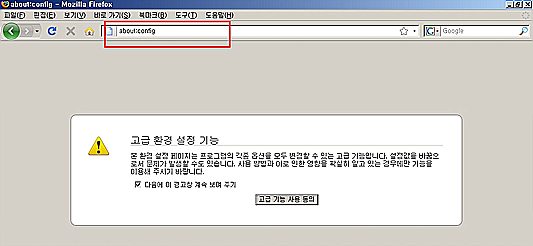
설정법은 간단히 주소창에서 about:config 을 쳐 주면 아래와 같이 나옵니다.

보안상으로 경고화면이 나옵니다.
주소를 못 찾아서 그런게 아닙니다 ^^
[고급 기능 사용 동의] 를 눌러서 각 기능의 설정 화면으로 갑니다.

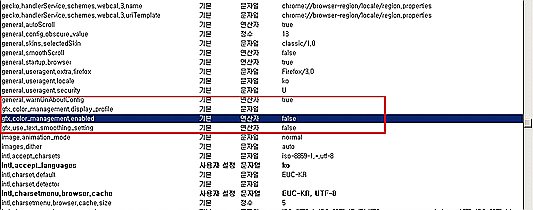
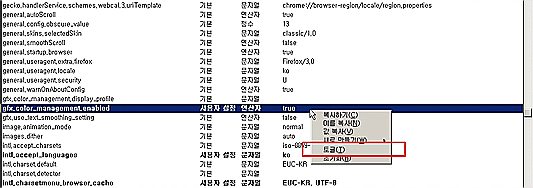
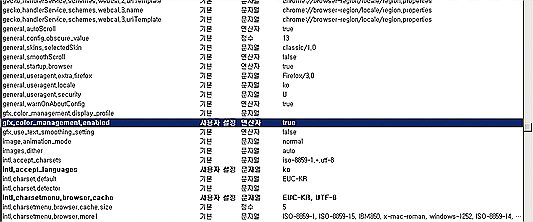
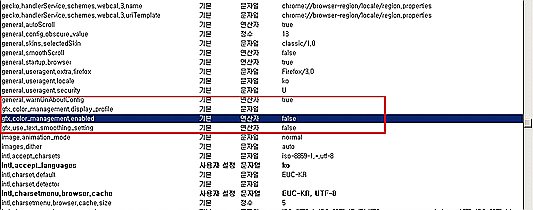
여기서 gfx.color_management_enabled 를 찾습니다.
위쪽에 검색하기 쉽게 되어 있으니 gfx 라고만 치면 바로 목록으로 이동합니다.

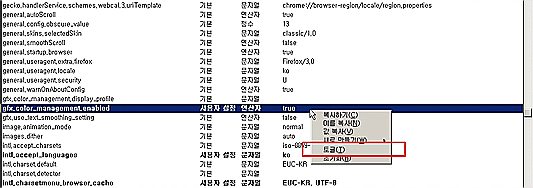
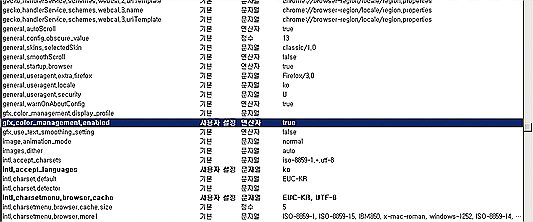
이걸 마우스 오른쪽 버튼을 눌러서 토글 하여 true 로 값을 바꾸도록 합니다.

그리고 파이어폭스3를 재시작 해 주시면 바로 적용된 화면을 보실수 있습니다.
파이어폭스3 이래저래 참 좋은 기능들이 많이 있군요.
웹에서 사진을 보시는 분들에겐 추천 드리는 항목입니다.
원래 SLRclub 에 있는 정보라는데 .. ㅎㅎ





파이어폭스3 에서는 이 기능을 지원 한다고 합니다.
설정법은 간단히 주소창에서 about:config 을 쳐 주면 아래와 같이 나옵니다.

보안상으로 경고화면이 나옵니다.
주소를 못 찾아서 그런게 아닙니다 ^^
[고급 기능 사용 동의] 를 눌러서 각 기능의 설정 화면으로 갑니다.

여기서 gfx.color_management_enabled 를 찾습니다.
위쪽에 검색하기 쉽게 되어 있으니 gfx 라고만 치면 바로 목록으로 이동합니다.

이걸 마우스 오른쪽 버튼을 눌러서 토글 하여 true 로 값을 바꾸도록 합니다.

그리고 파이어폭스3를 재시작 해 주시면 바로 적용된 화면을 보실수 있습니다.
파이어폭스3 이래저래 참 좋은 기능들이 많이 있군요.
웹에서 사진을 보시는 분들에겐 추천 드리는 항목입니다.